
Nov 07, 2020 Category:
WEB DEVELOPMENT

Imagine, your prospective customer who is running short of time, and is on a lookout for something that you offer, searches it on Google, and emerge in searches, quite some seemingly good options, with yours being on top. They click on the link to your website, and starts loading your website. There it loads, loads, and keeps loading, only to upset them. All they do is abandon your website and go back to search results for better options that can load quickly to get them quick results.
Ohh.. you lost a customer!
Well, you may assume it to be not that worthy but then, you lost, and that’s the reality.
Despite the fact that your website was optimized enough to emerge on top of the search engine result pages, and was very innovatively designed, yet it lost all its glory, all because of one single factor – its turtle loading speed.
Often it happens that we go overboard with other performance factors like website design, and especially its look, and tend to forget about its loading speed, which comes to the notice right at the very beginning the entire website performance.
No matter how hard you work on your website, unless it’s loading speed is optimized, you keep spinning your wheels, only to be disappointed in the end.
Yes, website speed is so crucial! In fact, the bad speed of your website leading to its abandonment, adding to its bounce rate, may eventually even impact its ranking on search engines. And the worst part is, that the visitors never return ever in future, so once you lose, you lose it forever.

Get your website speed assessment test done time to time. Lower gets your website speed, the higher get its bounce rate. The higher go the bounce rate, the lower become the conversion rate. Therefore, it is important to get the website speed optimization done.
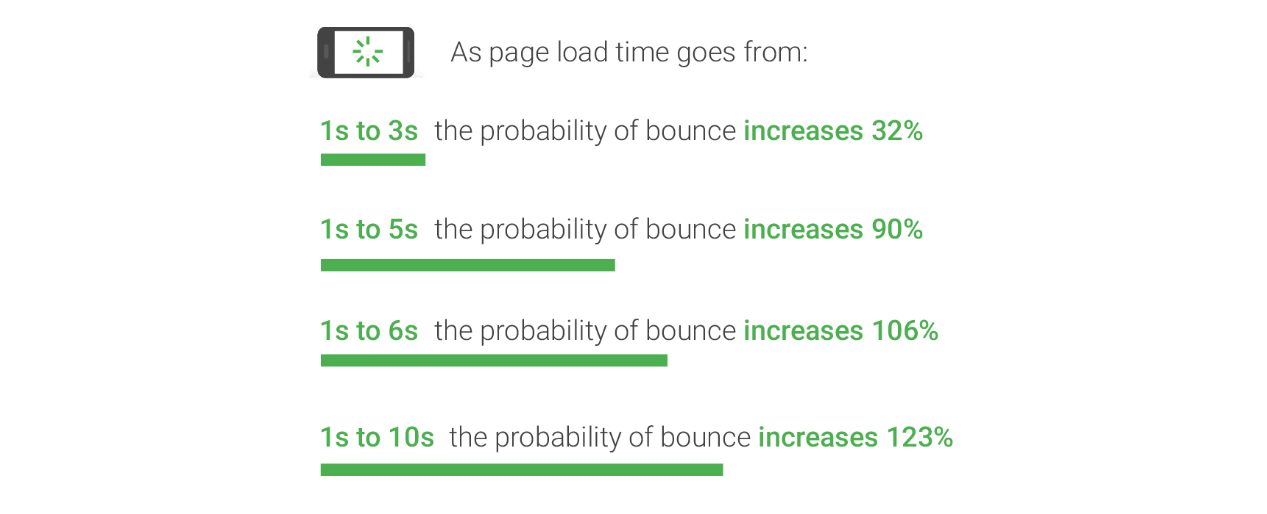
According to a study conducted on neural network containing massive bounce rate and conversions data, it was found that as the page load time goes up on a scale of one second to 10 seconds, the probability of bounce rate increases by 123%.

There may be many culprit factors for this, like the number of content elements, such as text and images, which when goes up, drops the conversion rate drastically.
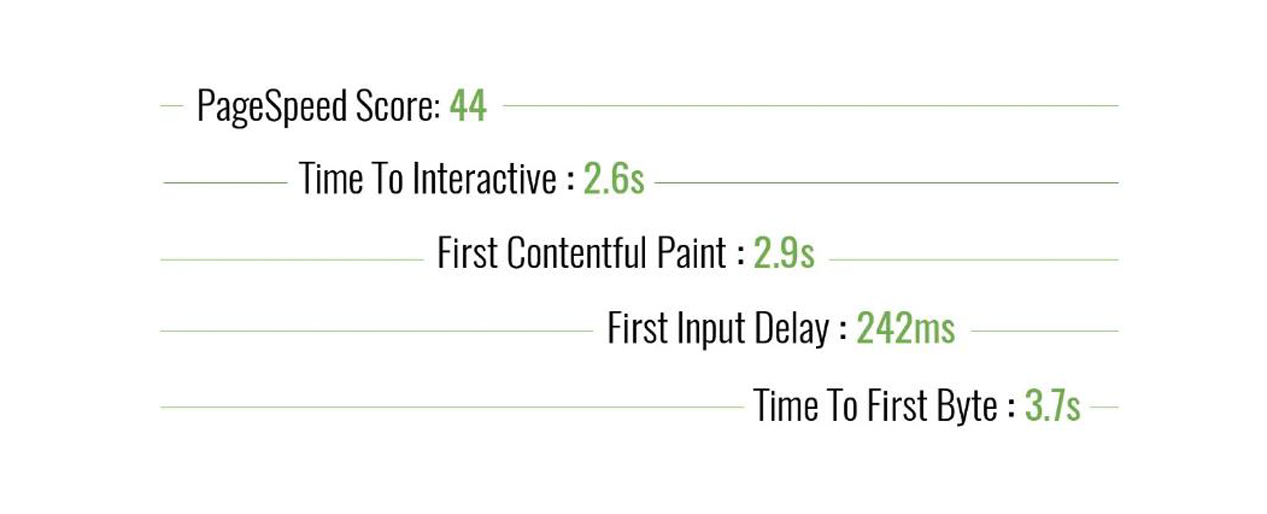
According to the latest statistics about website load speed, collected from some 5000 websites, it is concluded that publishers have been finding it really challenging to get high page speed, with average score being 44, which is labelled as ‘poor’ by search engines.

There can be multiple reasons for a website’s bad load time like – under-optimized images, many HTTP requests, messy coding, JavaScript issues, too many ads flashing, bad web hosting service, no use of Content Delivery Network (CDN), Caching issues, huge media files, heavy plugins, and more.
This clearly indicates of the amount of consideration required from site owners and their web developers, to get their website on the competitive edge on search engines, especially Google.
Now the questions arise:
How to optimize a website speed?
How to measure a website speed?
How to increase a website speed?
Well, all this questions will be answered if we look at these six quick tips you can smarten your website with, especially by boosting up its speed for an ultimate user experience and performance.

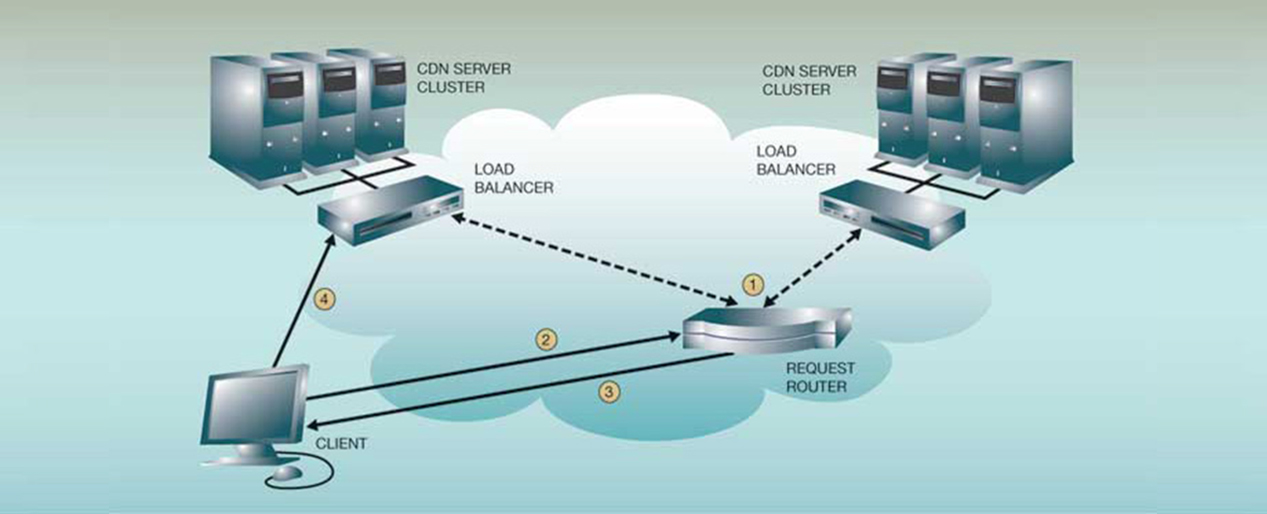
CDN, the wide network of servers significantly reduces the distance between server and the user, and therefore minimizes the delays in web page load speed.
A great amount of bandwidth is saved when the media files are hosted on CDN. This minimizes the load on a single server, leading to quick load time. Not only this, even the probability of Distributed Denial-of-Serve (DDoS) attacks is also minimized owing to the reduced traffic.
You can also reduce the size of your files by compressing them with Gzip, a file format that locates and replaces strings of code in the text files, to shorten them. So make your website Gzip enabled.

HTTP requests refer to the downloading requests for every component of the on-page content. The requests are generated for every element of the webpage content, whether it is an image, plugin, ad, etc. Every request needs to be met to enable the webpage to load completely. More the components, more the load time will be.
To reduce this time, you need to reduce the number of components. So, as you start on this mission, pick out the spare components that you don’t need and remove them. This may be difficult initially as every component would seem to be important to you.
You can even merge the files to minimize the number of requests. Make sure you have sorted formats and codes, and you can do that by removing extra indents and spaces, or else the code may turn out to be messy.

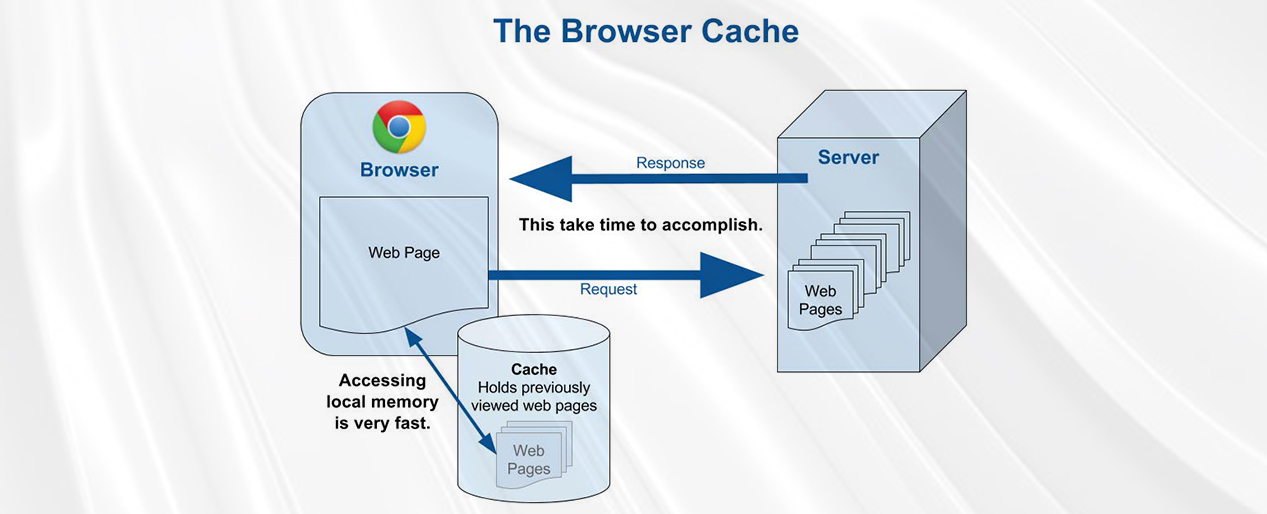
What if you have to carry the huge luggage to a place where you visit frequently. Carrying the same load again and again to the same place would quite be bothersome, isn’t it?
To minimize your headache and of course, your body ache, you would drop a major part of the luggage, there only. Same goes for the website, which when visited by the user, leaves its elements like images, stylesheets, and javascript files on their hard drive in a cache, or what we call as temporary storage. So, the next time you visit the site, the load time will automatically be minimized with relatively lesser requests to be met.
As Tenni Theurer, GM and VP of Product Management, Verizon Media explains, “40-60% of daily visitors to your site come in with an empty cache, so it’s critical that you make your page fast for these first-time visitors. But enabling caching can shave off a significant amount of time of returning visitors and provide a better user experience.”

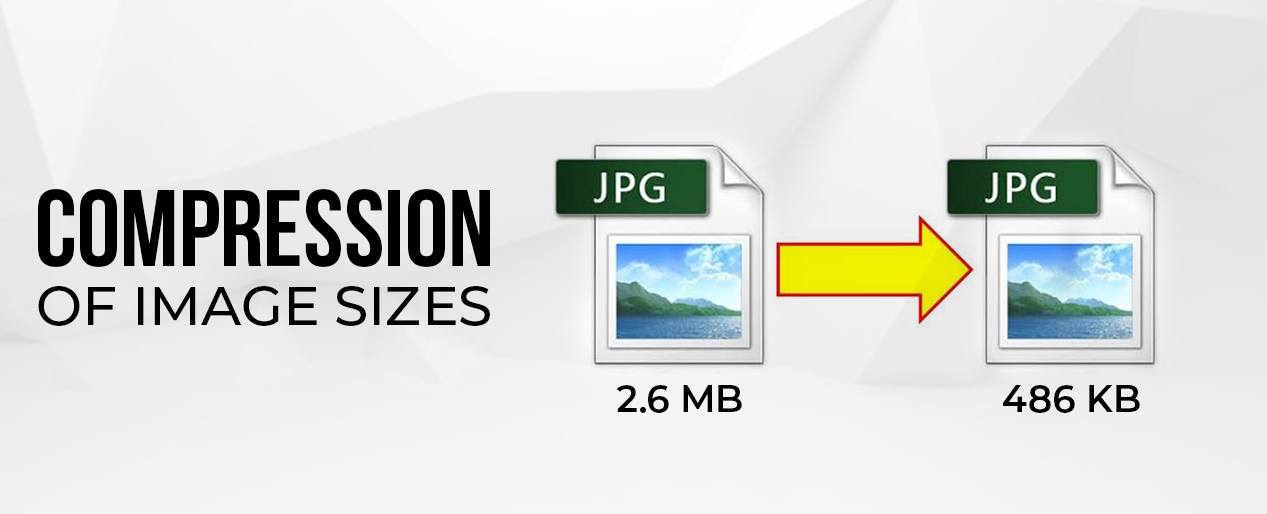
Heavy websites loaded with big size images is the most common reason behind low website speed. Of course, the images ought to be in good number entice and engage the users, yet they may hamper the website performance by making it bulky enough to load quickly.
No, you don’t have to remove them completely. They are the soul of the webpage design, especially of an eCommerce website, how can you?
Unless an eCommerce website has ample images to display the product, it cannot convince the potential buyers. Do you know, about 65% of consumers have expressed their desire to see minimum three pictures of the product, so that they can think about making the purchase.
So, you just can’t do away with deleting the images. Better you compress them to reduce their size. This can be done either by cropping the images or by using various tools. If it is a WordPress website, then WP Smush can be a wonderful tool for contracting the image size. Well, for rest of the websites, Compressor.io can quite be good one.
In a study, it was reported that by minimizing the sizes of images from 22MB to 300KB, the waiting time for the user was reduced by 70%!
Know about: How Far Does Website Design Matter

Plugins play a massive role by adding functionality to a WordPress website for a great user experience. They also simplify the code by eliminating all the mess. Their quick and easy installation, at times, leads to too many of them, overcrowding the website without giving you a hint of the issues it would lead to, like – bad website load speed, vulnerable security, maintenance issues, and many more technical glitches.
Simply take a note of all the plugins that have turned out to be obsolete and badly configured, and deleting them, and yo, you’re done!
Plugin performance can be evaluated in many ways.

A dynamic website undergoes changes at a constant level. Many of its pages are moved or deleted, obviously giving rise to redirects which save the website from broken links. But too many of them may lower the website speed and performance, as they create more HTTP requests needed to be met during the load time.
So, to improve the speed, minimize the number of redirects as many as you can, obviously on the basis of their individual relevance.
Finding the website speed such a crucial factor for defining conversion rate, more and more companies are opting for website speed and performance optimization service.
It though can quite be challenging to significantly improve your website speed and its overall performance, as there are many more factors to be considered, that are not for the minute and would take their own time. Till then, you need to be aware about, and work on these tips to start making difference.
Tarika Tech offers premium web design and development services that are highly competitive and focused at delivering optimum performance. As a leading web design & development agency, we design, develop and deploy a range of web applications, considering all crucial aspects like website speed, responsiveness, navigation, consistency, and lot more.